- Update Node Js In Visual Studio Code
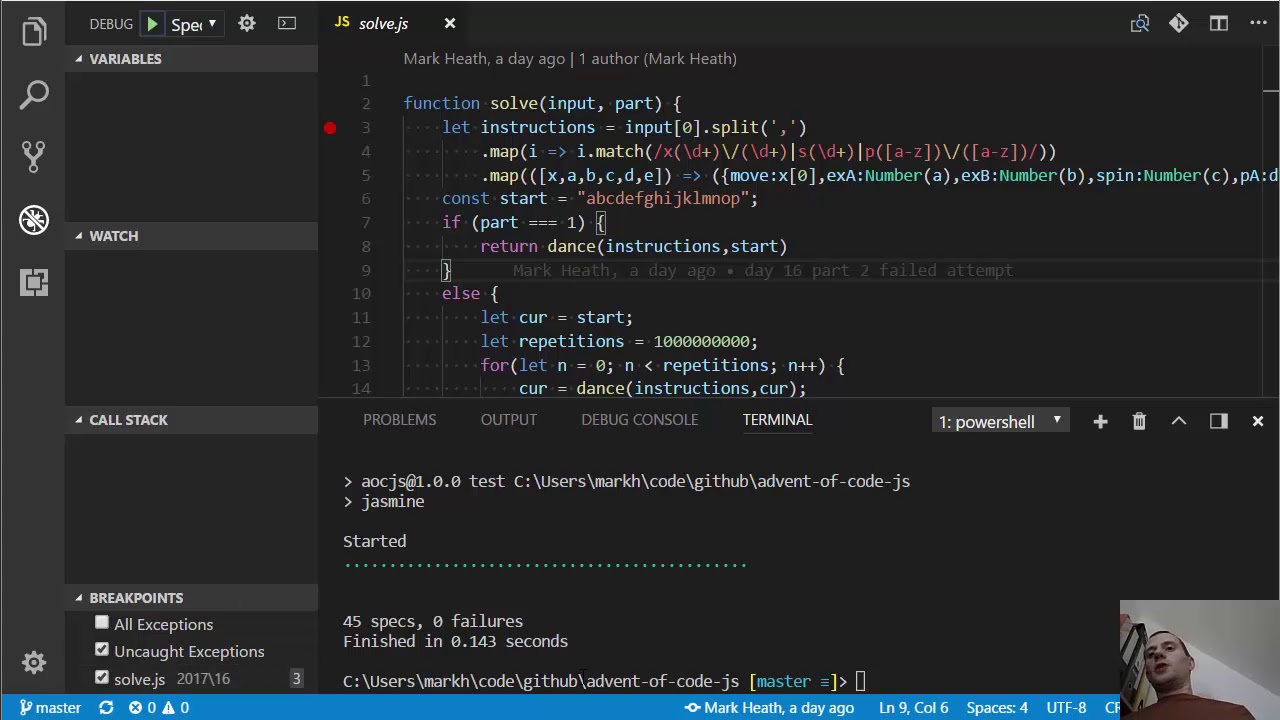
- Debug Node Js In Visual Studio Code
- Install Node Js In Visual Studio Code
JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices.
Visual Studio Code is a capable editor for node.js and JavaScript applications. In fact, Visual Studio Code itself is written is JavaScript! Being cross platform, it's great for ensuring a consistent development experience across teams that work on multiple operating systems including Windows, macOS, and Linux. These are the available snippets: Launch Program: Launch a Node.js program in debug mode. Launch via npm: Launch a Node.js program through an npm 'debug' script. If you have defined an npm debug script in your. Attach: Attach to the debug port of a locally running Node.js program. Deploy a Node.js Express.js application to Azure App Service (on Linux or Windows) using the Visual Studio Code App Service extension. Deploy your Node.js app to Azure using Git and the Azure App Service extension. To accomplish this goal. Launch or attach to your Node.js processes and debug JavaScript code right in the editor - with breakpoints, a full call stack, and an interactive debugging console. IntelliSense: JavaScript APIs at. If you know the steps in visual studio code to run node http server for windows(not debugging node files) guide me or tell me if I'm missing something. Node.js connect Share.
Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let’s see how to set up a simple JavaScript environment.
Requirements:
- Visual Studio Code
- Node.js
- NPM (it’s a package manager which comes with Node.js)

Let’s start with setup of JavaScript Environment.
Step 1: Install Node.js
Go to the node.js website by following the above link and click on the downloads section. Select the LTS version, which is a stable version of node.js.
According to your platform (Windows, Mac, or Linux) and bit (32 or 64), you can download node.js installer.
After download of the installer is completed, install Node.js on your computer.
Follow the next step to check whether it is installed correctly or not.
Step 2: Verify Installation of Node.js and NPM
Go to command prompt.
Type node -v command and press Enter. You should get a node.js version.
Next,
Type npm -v command and press Enter. You should get a NPM version.
It should look like below.
If you get the proper versions means Node.js and NPM are rightly installed.
Step 3: Install Visual Studio Code
Follow the above link to the Visual Studio Code website and download setup according to your platform.
After downloading, install the Visual Studio Code to your computer.
Open it as an administrator.
It will look like this.
Step 4: Create and Open Folder
Create a folder on your computer at C or D drive. Keep the folder name in a small case. For example, jsexample.
Inside Visual Studio Code, go to the Fileand Click on Open Folder.
Select the folder which you have created. After selecting, you will get a folder inside VS Code Explorer.
Now go to the terminal in the menu and click on New Terminal. It will open terminal with the path in which you have created the folder.
Step 5: Create index.html File
In the folder, create an index.html file. You can create it from explorer where you can find the option to add a new file or directly create inside the folder location (Make sure it appears inside VS Code Explorer).
Add below sample code in index.html file and Save.
Step 6: Project Initialization
It is essential to initialize the project. You need to use NPM Command, which will create required files inside the folder.
Update Node Js In Visual Studio Code
In the terminal window type below command and hit enter. Zeevee driver download for windows.
It will automatically create the package.json file inside the folder.
Step 7: Install Lite Server
The lite server we will be using to host the application locally.
Use the following command in the terminal to install the lite server in the project and hit enter.

Debug Node Js In Visual Studio Code
It will create a node_modules folder and package-lock.json inside the project. node_modules will contain required dependency for lite-server.
Below, files and folder should be part of your project till now.
Step 8: Modify package.json File
To start lite-server, you need to make small changes in the package.json file. Modify script object and change it’s ‘start’ property value to lite-server.
It should look like this.
Step 9: Start the Website with Light Server
Finally, we have come to the last step. Download st-ericsson port devices driver.
Go to the Terminal and type below command and hit Enter. Panasonic cameras.
Lite-Server will automatically start a locally hosted website in the browser. You should get the below result if everything above is correctly setup.
To stop lite-server, you need to press ctrl + c in the terminal. It will ask you the below question.
Terminate batch job (Y/N)?
Type Y and hit enter. It will stop the server.
Install Node Js In Visual Studio Code
That’s it. It is effortless to set up a primary JavaScript environment by following the above steps.
