
- (Chapman HallCRC The R Series)Yihui Xie (et al.) 2018 ISBN: English 304 pages PDF 10,1 MBR Markdown: The Definitive Guide is the first official book authored by the core R.
- To create an ioslides presentation from R Markdown you specify the ioslidespresentation output format in the front-matter of your document. You can create a slide show broken up into sections by using the # and ## heading tags (you can also create a new slide without a header using a horizontal rule ( - ).
私はかなりのRコードでプレゼンテーションを行うつもりなので、Rmarkdownを使用してそれに取り組んでいます。 ioslidespresentation形式は、利用可能な理由など、さまざまな理由で解決しました. Smart hairy pussy.
R/ioslides_presentation.RFormat for converting from R Markdown to anioslides presentation.
Arguments
| number_sections |
|
|---|---|
| logo | Path to file that includes a logo for use in the presentation(should be square and at least 128x128). |
| slide_level | Header level to consider as slide separator (Defaults toheader 2). |
| incremental |
|
| fig_width | Default width (in inches) for figures |
| fig_height | Default height (in inches) for figures |
| fig_retina | Scaling to perform for retina displays (defaults to 2, whichcurrently works for all widely used retina displays). Set to |
| fig_caption |
|
| dev | Graphics device to use for figure output (defaults to png) |
| df_print | Method to be used for printing data frames. Valid valuesinclude 'default', 'kable', 'tibble', and 'paged'. The 'default' methoduses a corresponding S3 method of |
| smart | Produce typographically correct output, converting straightquotes to curly quotes, |
| self_contained | Produce a standalone HTML file with no externaldependencies, using data: URIs to incorporate the contents of linkedscripts, stylesheets, images, and videos. Note that even for self containeddocuments MathJax is still loaded externally (this is necessary because ofits size). |
| widescreen | Display presentation with wider dimensions. |
| smaller | Use smaller text on all slides. You can also enable this forindividual slides by adding the |
| transition | Speed of slide transitions. This can be 'default','slower', 'faster', or a numeric value with a number of seconds (e.g. 0.5). |
| mathjax | Include mathjax. The 'default' option uses an https URL from aMathJax CDN. The 'local' option uses a local version of MathJax (which iscopied into the output directory). You can pass an alternate URL or pass |
| analytics | A Google analytics property ID. |
| template | Pandoc template to use for rendering. Pass 'default' to usethe rmarkdown package default template; pass |
| css | One or more css files to include. |
| includes | Named list of additional content to include within thedocument (typically created using the |
| keep_md | Keep the markdown file generated by knitting. |
| lib_dir | Directory to copy dependent HTML libraries (e.g. jquery,bootstrap, etc.) into. By default this will be the name of the document with |
| md_extensions | Markdown extensions to be added or removed from thedefault definition or R Markdown. See the |
| pandoc_args | Additional command line options to pass to pandoc |
| extra_dependencies | Additional function arguments to pass to thebase R Markdown HTML output formatter |
| .. | Additional function arguments to pass to thebase R Markdown HTML output formatter |
Value
Microsoft port devices driver. R Markdown output format to pass to render.
Details
See the online documentation for additional details on using the ioslides_presentation format.
Note that, if a before_body include is specified in includes, then it will replace the standard title slide entirely.
Slide Basics
You can create a slide show broken up into sections by using the # and ## heading tags (you can also create a new slide without a header using a horizontal rule (----------). For example here's a simple slide show:
Ioslides Examples
You can add a subtitle to a slide or section by including text after the pipe (|) character. For example:
Display Modes
The following single character keyboard shortcuts enable alternate display modes:
'f'enable fullscreen mode'w'toggle widescreen mode'o'enable overview mode'h'enable code highlight mode Download dvb-t usb adapter driver.'p'show presenter notes
Pressing Esc exits all of these modes. See the sections below on Code Highlighting and Presenter Mode for additional detail on those modes.
Incremental Bullets
You can render bullets incrementally by adding the incremental option:
If you want to render bullets incrementally for some slides but not others you can use this syntax:
Presentation Size
You can display the presentation using a wider form factor using the widescreen option. You can specify that smaller text be used with the smaller option. For example:
You can also enable the smaller option on a slide-by-slide basis by adding the .smaller attibute to the slide header:
Adding a Logo
You can add a logo to the presentation using the logo option (the logo should be square and at least 128x128). For example:
A 128x128 version of the logo graphic will be added to the title slide and an icon version of the logo will be included in the bottom-left footer of each slide.
Build Slides
Slides can also have a .build attribute that indicate that their content should be displayed incrementally. For example:
Slide attributes can be combined if you need to specify more than one, for example:
Code Highlighting
It's possible to select subsets of code for additional emphasis by adding a special 'highlight' comment around the code. For example:
The highlighted region will be displayed with a bold font. When you want to help the audience focus exclusively on the highlighted region press the 'h' key and the rest of the code will fade away.
Tables
The ioslides template has an attractive default style for tables so you shouldn't hesitate to add tables for presenting more complex sets of information. Pandoc markdown supports several syntaxes for defining tables which are described in the pandoc online documentation.
Advanced Layout
You can center content on a slide by adding the .flexbox and .vcenter attributes to the slide title. For example:
You can horizontally center content by enclosing it in a div tag with class centered. For example:
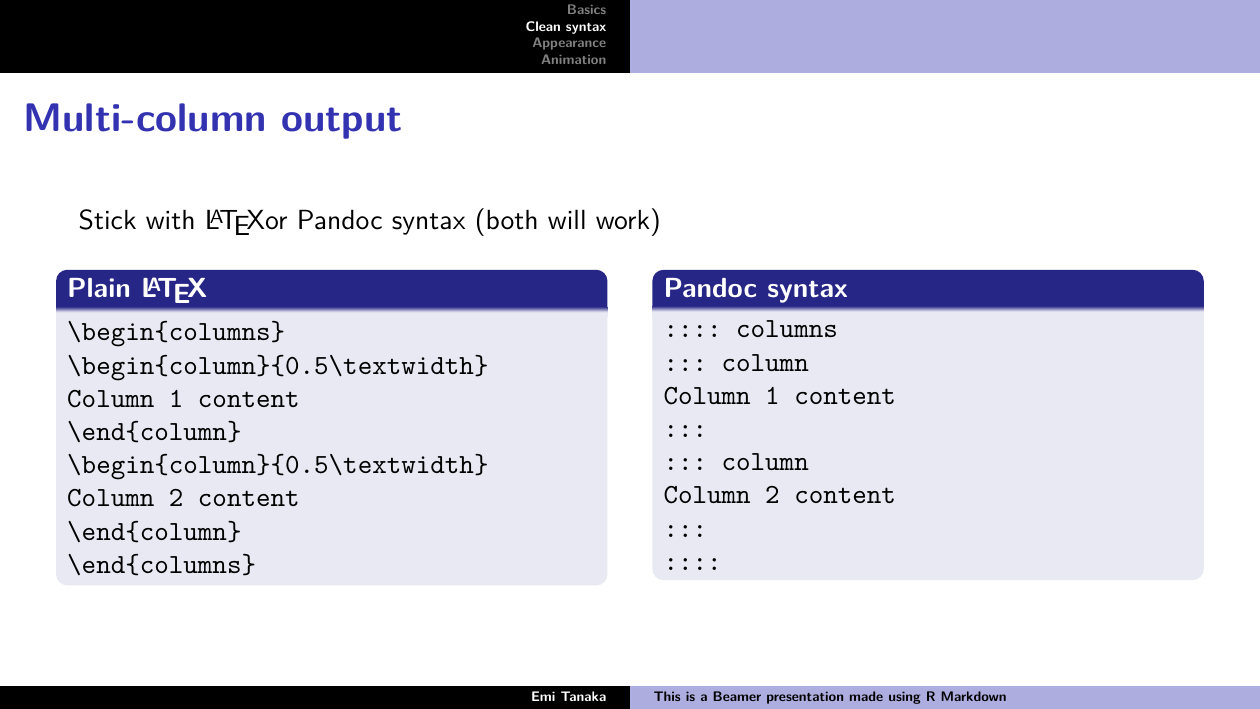
You can do a two-column layout using the columns-2 class. For example:
Ioslides Themes
Note that content will flow across the columns so if you want to have an image on one side and text on the other you should make sure that the image has sufficient height to force the text to the other side of the slide.
Text Color
You can color content using base color classes red, blue, green, yellow, and gray (or variations of them e.g. red2, red3, blue2, blue3, etc.). For example:

Presenter Mode
A separate presenter window can also be opened (ideal for when you are presenting on one screen but have another screen that's private to you). The window stays in sync with the main presentation window and also shows presenter notes and a thumbnail of the next slide. To enable presenter mode add ?presentme=true to the URL of the presentation, for example:
The presenter mode window will open and will always re-open with the presentation until it's disabled with:
To add presenter notes to a slide you include it within a 'notes' div. For example:
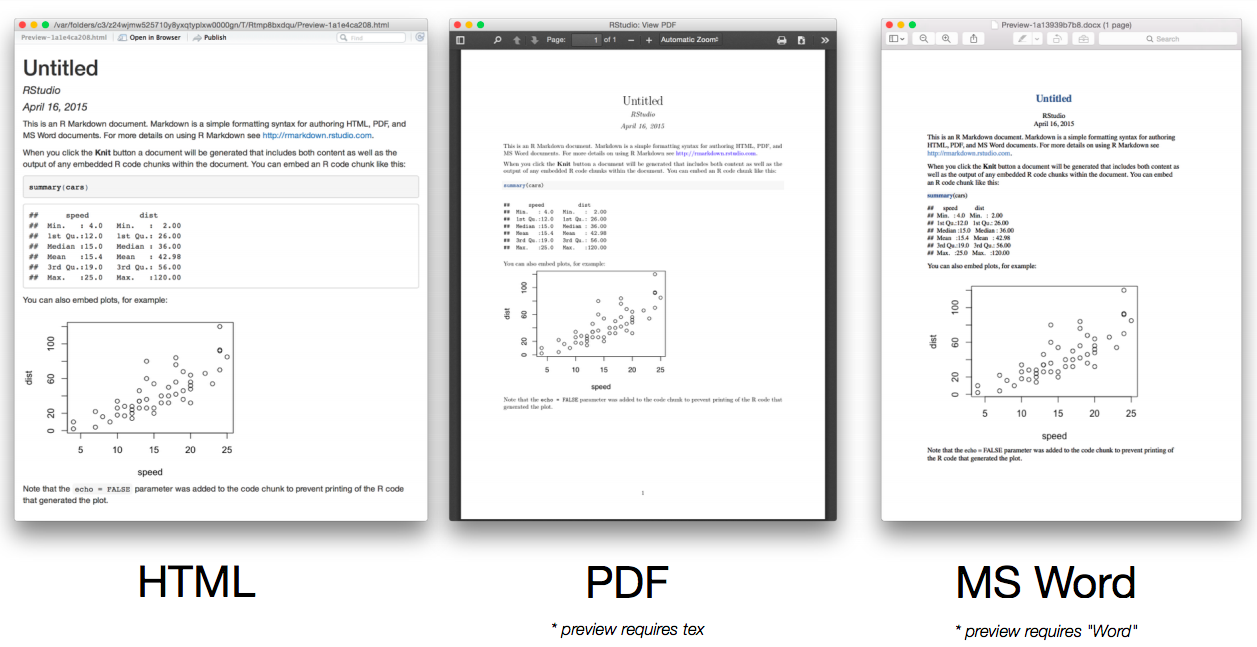
Printing and PDF Output
You can print an ioslides presentation from within browsers that have good support for print CSS (i.e. as of this writing Google Chrome has the best support). Printing maintains most of the visual styles of the HTML version of the presentation.
To create a PDF version of a presentation you can use Print to PDF from Google Chrome.
